百度《冰桶算法》 二維碼
529
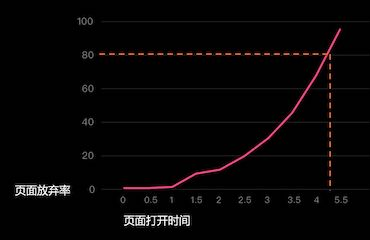
冰桶算法5.0:針對移動落地頁體驗問題 一直以來,百度搜索致力于提升搜索用戶的瀏覽體驗,營造健康的搜索生態(tài)。2014年8月22日,百度搜索針對低質(zhì)頁面問題發(fā)布冰桶算法,經(jīng)過不斷更新迭代,在2018年11月對冰桶算法進行升級,上線冰桶算法5.0。 冰桶算法5.0以《百度APP移動搜索落地頁體驗白皮書5.0》為標準,對落地頁廣告、APP調(diào)起、展開全文功能等問題進行控制進行控制。 《百度APP移動搜索落地頁體驗白皮書5.0》——百度APP移動搜索落地頁體驗標準 1、信息獲取規(guī)范 1.1、加載速度 頁面首屏內(nèi)容應(yīng)在1秒內(nèi)加載完成。 頁面加載速度是影響用戶搜索體驗的一個重要因素。百度APP對用戶行為的研究表明,頁面首屏的加載時間在1秒以內(nèi)的站點或小程序,用戶的留存率會越高,更符合用戶對快捷搜索體驗的期待。
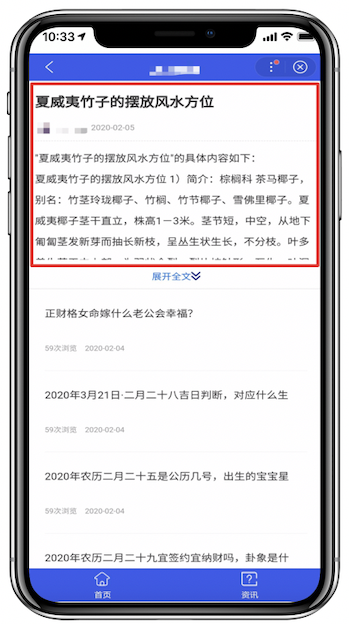
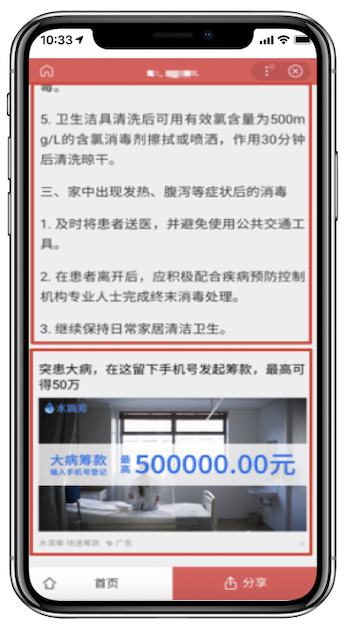
2、頁面瀏覽規(guī)范 2.1、排版布局 2.1.1、頁面應(yīng)注意排版精良,段落分明,合理使用不同字號區(qū)分頁面的主次信息,圖片、視頻等多媒體資源的位置及尺寸選擇配合頁面整體布局,保證頁面整體的美觀度和用戶瀏覽頁面信息的最佳可讀性。 案例: 上圖:H5站點頁面排版差、段落距離不合理影響用戶閱讀 2.1.2、首屏主體內(nèi)容必須占屏幕的50%以上。并且主體內(nèi)容應(yīng)位于手機屏幕的中心位置。 案例: 上圖:首屏主體內(nèi)容小于50%,廣告等其他內(nèi)容過多,不符合要求 2.1.3、展開全文功能:展開全文的設(shè)置必須具有文字標示,且功能實際可用;展開全文功能最多只能出現(xiàn)一次,但不可出現(xiàn)在落地頁的首屏內(nèi)容中(列表頁除外);展開全文與廣告等引導性內(nèi)容要設(shè)置一定距離間隔,避免干擾用戶操作。 案例:
上圖:展開功能無文字標示,且與APP調(diào)起按鈕距離過近,不符合要求 案例: 上圖:小程序展開全文按鈕出現(xiàn)在首屏,不符合要求 2.1.4、主體內(nèi)容應(yīng)與廣告、相關(guān)推薦等次要內(nèi)容板塊之間有明顯間隔距離或分割線,使用戶獲取信息時不受任何干擾。 案例:
上圖:翻頁功能鍵與廣告之間無間距,易引發(fā)用戶誤點擊,不符合要求 案例: 上圖:小程序主體內(nèi)容與廣告之間距離過近,不符合要求 2.1.5、頁面的導航的功能與位置明確,避免用戶使用過程中被誤導。 案例:
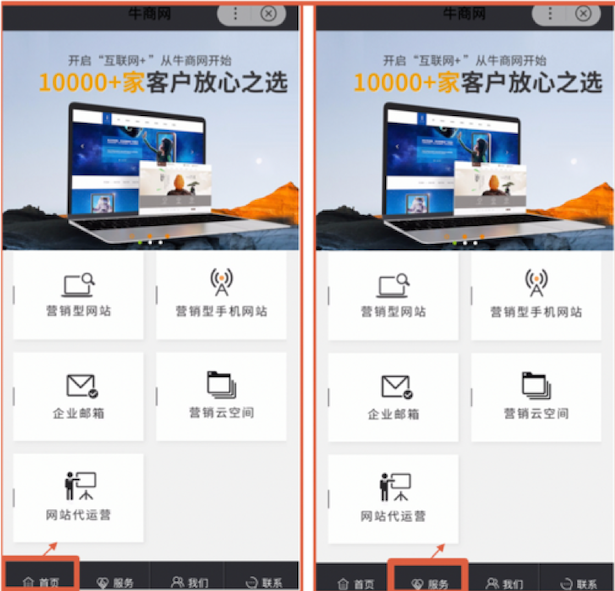
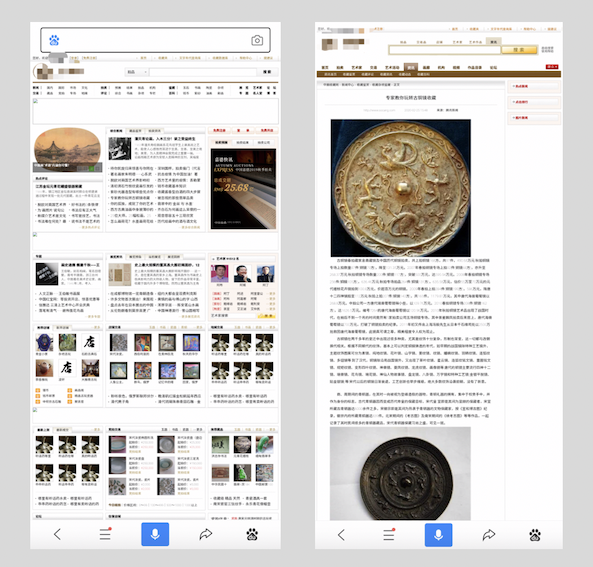
上圖:點擊服務(wù)導航按鈕,小程序未跳轉(zhuǎn)到對應(yīng)頁面,不符合要求 2.2、字號間距 落地頁的字體大小及文本間距的選擇,不可明顯過大過小,需適合手機用戶閱讀。頁面主體內(nèi)容的字號應(yīng)不小于10pt,字體與行高的比率應(yīng)大于1.4。 案例: 上圖:頁面字體設(shè)置過小,用戶閱讀體驗差 注:小程序整體的頁面排版布局、字號選擇、行間距選擇可參考《智能小程序設(shè)計規(guī)范》。 2.3、PC站移動適配 移動搜索結(jié)果落地頁必須是移動頁而不是PC頁。因此,針對PC站點我們建議: (1)設(shè)計搭建與PC站形成對應(yīng)適配關(guān)系的移動站,并積極向百度提供移動頁面及適配關(guān)系; (2)若網(wǎng)站暫時沒有搭建移動站的計劃,請將PC站點進行自適應(yīng)改造,以便適應(yīng)移動瀏覽器的界面,給用戶帶來良好視覺體驗。 案例:
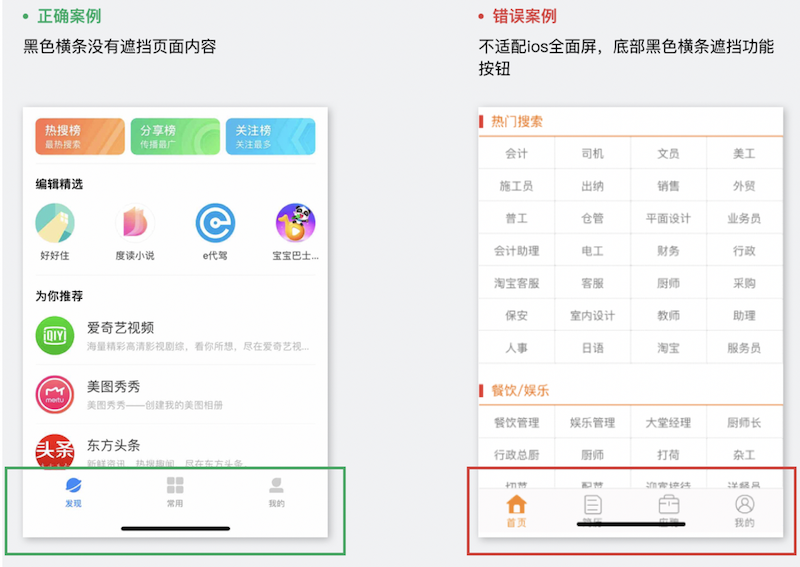
上圖:PC站點移動端用戶瀏覽及交互體驗差,不符合要求 2.4、頁面機型適配 所有開發(fā)者應(yīng)對資源頁面做好不同手機型號的適配效果,不影響用戶的正常瀏覽使用。其中IOS全面屏手機底部橫線不可遮擋頁面的具體功能和內(nèi)容。 案例:
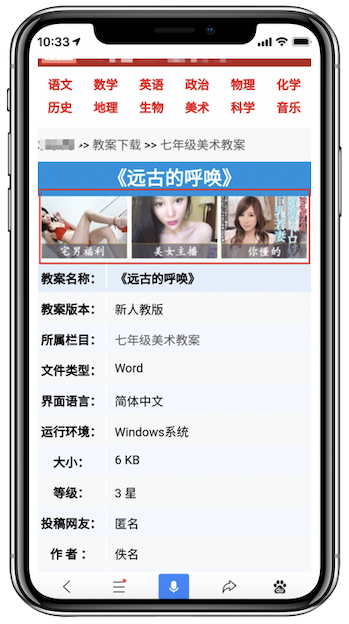
上圖:左圖為小程序iOS端正確適配案例,右圖為錯誤適配案例 2.5、落地頁廣告規(guī)范 2.5.1、廣告內(nèi)容規(guī)范 落地頁的廣告內(nèi)容必須遵守《中華人民共和國廣告法》的規(guī)定要求,如果廣告存在違法內(nèi)容,給用戶帶來干擾,不論廣告形式、位置和面積是否符合規(guī)范,都會成為被打擊的對象。 2.5.1.1、嚴禁違禁低俗廣告內(nèi)容 在用戶正常瀏覽頁面時,違禁低俗廣告無論是圖片還是文字鏈,都對用戶產(chǎn)生極大的干擾,百度對此將嚴厲打擊。對違禁低俗廣告(包括但不限于色情、賭博、法律規(guī)定的違禁品或服務(wù))更是從重從嚴。 案例: 上圖:禁止低俗色情廣告 案例 :
上圖:禁止博彩違禁廣告 2.5.1.2、嚴禁虛假誘導類廣告內(nèi)容 廣告內(nèi)容禁止使用“國家級”、“最高級”、“最佳”等用語,不能夸大效果、虛假承諾,誘導用戶分享,對于帶有誘導、欺騙、虛假內(nèi)容的廣告,百度會堅決予以打擊。 案例:
上圖:虛假廣告 案例:
2.5.1.3、嚴禁廣告內(nèi)容侵犯國家尊嚴利益、泄露國家秘密、侵犯個人隱私 案例: 2.5.2、廣告樣式規(guī)范 落地頁廣告樣式不允許遮擋頁面主體內(nèi)容及功能,干擾用戶正常的瀏覽體驗和搜索需求。 2.5.2.1、在落地頁的任何位置都不允許放置懸浮廣告、彈窗廣告、遮屏廣告等用戶最為抵觸的廣告形式,避免阻礙用戶瀏覽或引起用戶誤操作,無論任何大小和目的。 案例: 上圖:頁面頂部設(shè)置懸浮廣告,底部設(shè)置膠囊懸浮廣告,不符合要求 案例: 上圖:禁止設(shè)置頁面底部懸浮廣告 以信載商,良心建站。遨游始終秉承“一次建站、終身維護”的宗旨,竭誠為客戶提供最優(yōu)質(zhì)的互聯(lián)網(wǎng)服務(wù)。遨游建站率先植入seo優(yōu)化理念,讓你的網(wǎng)頁更利于搜索引擎抓取,關(guān)鍵詞排名更靠前。可仿站、可定制。無論是傳統(tǒng)型企業(yè)官網(wǎng)、集團型品牌官網(wǎng),還是營銷型網(wǎng)站、電商型網(wǎng)站、定制型網(wǎng)站、特殊行業(yè)網(wǎng)站(醫(yī)療、教育),全部搞定。 公司:網(wǎng)站建設(shè)_小程序設(shè)計_競價托管代運營公司;郵箱:1013601535@qq.com 手機:17073547034;QQ: 1013601535 在線留言咨詢,24小時內(nèi)回復
我想咨詢 *
企業(yè)名稱
手機號碼 *
您的姓名
所在城市 提交 |
網(wǎng)站建設(shè)問題
|