企業建網站網站導航菜單層次如何設計?有哪些排版形式 二維碼
25
網站菜單表現形式豐富多樣。從網站菜單層次看,可以分為一級、二級和多級菜單。從排列方式上看,可分為水平導航、垂直導航菜單、漢堡折疊菜單、固定(粘滯)菜單、雙重菜單等。從技術實現角度上看,導航菜單通常采用無序列表、表格、超鏈接和樣式表相結合的方法來實現,也可以使用如CSS3Menu, Jquery等第三方插件技術來實現。 第一印象只有一次機會,是在第一次看到所留下,沒有第二次機會來產生第一印象。在數字產品領域,這種永恒的真理在高度競爭和令人難以置信的多樣性方面起作用。毫無疑問,網頁或移動屏幕的某些區域在這方面特別重要和有效。今天我們將更深入地討論其中一個:網站的菜單。 今天讓我們討論菜單的功能和設計建議。此外,我們將展示一系列網頁設計概念,將不同的方法應用于菜單設計。
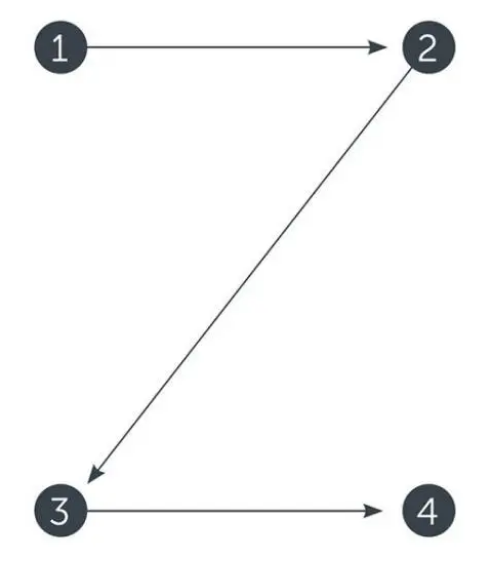
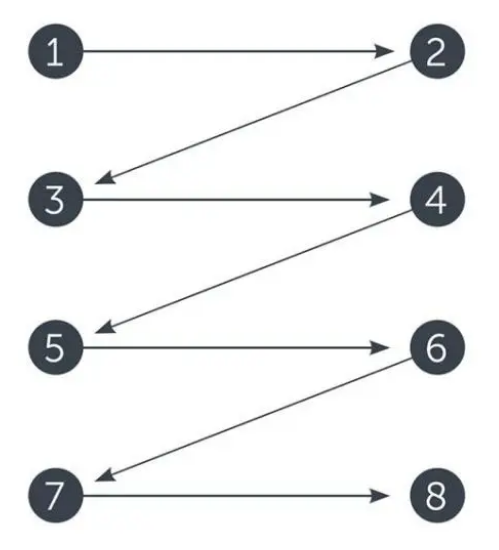
什么是菜單? 企業建網站網站導航菜單層次如何設計?有哪些排版形式?企業建網站_企業網站設計_企業網站制作_企業網站導航設計_1980元全包_17073547034。在網頁布局中,菜單是網頁的上部(頂部)部分。它絕對是頁面的戰略部分,是人們在介紹網站的第一秒內滾動頁面之前看到的區域。以某種方式作為邀請的標志,菜單應該提供有關整個網站的核心信息,以便用戶可以在幾秒鐘內掃描它。從設計的角度來看,菜單也是創造性設計解決方案的廣闊領域,應該是吸引人的,簡潔和有用的。 所呈現的概念顯示了在線書店銷售漫畫的主頁。頂部水平區域aka菜單呈現徽標字母,顯示網站名稱和核心導航:鏈接到項目目錄,新鮮和特別優惠,博客,動作人物,購物車典型電子商務網站的圖標和搜索的圖標。 菜單包括什么? 菜單可以包含各種有意義的布局元素,例如: 品牌標識的基本要素:標識,品牌字母,口號或公司聲明,公司吉祥物,公司或其領導者的照片,公司顏色等。網站內模塊所呈現的產品或服務的主題鏈接到網站內容的基本類別鏈接到最重要的社交網絡基本聯系信息(電話號碼,電子郵件等)在多語言界面的情況下切換語言搜索字段訂閱字段指向與產品交互的鏈接,例如試用版,從AppStore等下載。這并不意味著所有提到的元素都應該包含在一個網頁菜單中:在這種情況下,菜單部分會過載信息的風險很高。吸引用戶注意的物體越多,專注于重要物體的難度就越大。在設計任務的基礎上,設計師(有時與營銷專家一起)決定具有戰略意義的重要選項,并從列表中選擇或添加其他選項。 讓我們看看幾個例子,看看哪些提到的元素設計者放在特定網站的菜單中。 這是室內設計工作室的網站。頁面的上半部分顯示了在滾動過程中始終保持在視覺感知區域的粘性菜單。它分為兩個區塊:左側部分具有品牌標識,右側部分呈現交互式區域,其中包含“Product”,“Studio”和“Press”等多個信息塊的鏈接以及標記為“Shop”的號召性用語按鈕出形狀。菜單的中心部分使用負空間來視覺分離這兩個塊。 這是網頁的另一個示例,其菜單設計略有不同。這次作曲是圍繞中心建立的,其中包含徽標和品牌名稱。左側和右側在其周圍平衡,有兩個鏈接,每個鏈接允許用戶快速掃描并移動到他們感興趣的信息塊。 為什么菜單很重要? 菜單是許多網站的重要元素有幾個問題。 首先要考慮的是眼睛掃描模型,它顯示用戶在最初幾秒內如何與網頁交互。尼爾森諾曼集團大力支持這一重要的用戶研究領域,為設計師和可用性專家提供對用戶行為和互動的更好理解。 簡而言之,當人們訪問該網站時,特別是第一次,他們不會仔細和詳細地瀏覽頁面上的所有內容:他們掃描它以找到一個引起他們注意的鉤子,并說服他們花一些時間在網站上。收集用戶眼睛跟蹤數據的不同實驗表明,有幾種典型的模型,訪問者通常會掃描網站。在以下常見模型中,您將找到Z-Pattern,Zig-Zag模式和F-Pattern。我們來看看它們的方案是什么。  Z-Pattern對于具有統一信息呈現和弱視覺層次的網頁而言是非常典型的。從該方案可以看出,它標出了四個活動區域 – 其中兩個穿過典型的菜單區域。  另一種方案具有Zig-zag版本,對于具有可視劃分內容塊的頁面而言是典型的。同樣,讀者的眼睛從左上角開始從左到右移動,并在整個頁面上移動到右上角,掃描這個初始交互區域中的信息。 另一個模型是Nielsen Norman Group在探索中呈現的F模式,并顯示用戶經常展示以下互動流程: 用戶首先讀取水平移動,通常跨越內容區域的上部。這個初始元素構成了F的頂部欄。接下來,用戶稍微向下移動頁面,然后在第二個水平移動中讀取,該移動通常覆蓋比先前移動更短的區域。這個額外的元素形成了F的下欄。最后,用戶以垂直移動方式掃描內容的左側。有時這是一個相當緩慢和系統的掃描,在眼動追蹤熱圖上顯示為實心條紋。其他時候用戶移動得更快,創建了一個spottier熱圖。最后一個元素構成了F的詞干。所有提到的模型都表明,無論特定用戶遵循哪一個,掃描過程都將從網頁的頂部水平區域開始。使用它來顯示核心信息和品牌是一種支持雙方的策略:讀者快速掃描關鍵數據,而網站有機會保留它們,如果它正確呈現。這就是為什么菜單設計是UI / UX設計師以及內容和推廣專家必不可少的問題的基本原因。 在其中一篇致力于菜單設計實踐的文章中,其作者Bogdan Sandu提到了一個重要的觀點,應該牢記:“人們只需幾秒鐘即可判斷一個網站的質量,而互聯網上缺少第二印象。總而言之,一個網站必須引人注目,它只不過是一個大失敗“。 另一件需要考慮的事情是,菜單可以很快幫助快速向用戶呈現基本數據,并通過清晰的導航提供積極的用戶體驗。但是,這并不意味著每個網站都需要菜單。有許多創造性的解決方案提供在布局的其他區域中應用典型菜單功能的設計。每個網站設計案例都需要對產品或服務的目標受眾進行分析和研究。 設計實踐 可讀性和視覺層次結構 菜單和背景顏色的字體選擇應該經過嚴格的研究和測試,因為菜單中的可讀性方面起著至關重要的作用。用戶必須能夠盡可能快地掃描和感知這些基本信息,而無需任何額外的努力。否則,您將面臨提供非用戶友好界面的風險。 上面提到的新聞網站的設計概念包括菜單,包括作為組成的中心元素的網站菜單,到基本類別的出版物的兩個活動鏈接,鏈接到實時模式和標有放大鏡圖標的搜索字段。 這是另一個網站,其布局是在破碎的網格上構建的,因此菜單對應于此方法。菜單的左側部分視覺上較長,由四個元素組成:徽標和三個數據塊的鏈接,而右側部分較短,僅包含兩個布局元素:搜索和號召性用語按鈕市場形狀和顏色為高對比度。 還有一件事要記住,在向下滾動頁面的過程中,菜單有不同的轉換方式。有些網站使用固定菜單,在與網站的任何互動點上始終保持可見和活躍狀態; 其他人在滾動過程中隱藏菜單。還有一些網站沒有完全隱藏菜單,但在滾動過程中縮小了菜單,這意味著它們隱藏了輔助信息,只留下了布局的核心元素在整個交互過程中處于活動狀態并且可用。 漢堡折疊菜單 另一種在菜單功能方面非常流行的設計解決方案是隱藏漢堡包按鈕后面的數據類別的基本鏈接。它被稱為由水平線組成的形狀看起來像典型的面包 – 肉 – 面包漢堡包。
此按鈕通常放在菜單中,現在它是交互的典型元素。大多數定期訪問和使用網站的用戶都知道此按鈕隱藏了核心類別的數據,因此這個技巧不需要額外的解釋和提示。漢堡菜單釋放空間,使界面更簡約,充滿空氣,并為其他重要的布局元素保存空間。這種設計技術還為響應和自適應設計隱藏導航元素并使界面在不同設備上看起來諧波提供了額外的好處。 所呈現的網頁設計概念顯示了漢堡菜單的版本。由于網站的菜單包含許多位置,設計師使用這種技術將漢堡按鈕放置在初始交互區域 – 左上角。它允許創建支持網站的一般簡約風格的菜單。菜單的水平區域分為兩個區域:左側區域顯示品牌標識,網站簡短介紹為紅色,并與頁面菜單和號召性用語元素的視覺效果保持視覺一致性; 右側區域包含社交網絡和搜索圖標的圖標。菜單的中心部分留空,這為其設計增加了一些空氣和平衡,并作為分隔兩個不同功能塊的負空間。 這個設計概念為網站提供了頁面的原始結構,在頁面的左側留下了寬闊的邊緣,左上角的品牌名稱和徽標是第一個掃描點。另一部分呈現交互式區域,并有自己的菜單組成:左邊的漢堡按鈕和向右過渡的四個核心鏈接。正如這個交互示例所示,漢堡包菜單允許設計者組織許多主題信息塊并提供有效的視覺層次結構。 雖然漢堡菜單仍然屬于現代網絡和應用程序設計中備受爭議的問題,但它們仍被廣泛用作菜單元素。反對漢堡包菜單的論據是基于這樣一個事實,即這個設計元素可能會讓那些不經常使用網站的人感到困惑,并且可能會被那些具有高度抽象性的標志所誤導。因此,應在用戶研究和定義目標受眾的能力和需求后做出關于應用漢堡按鈕的決定。 固定(粘滯)菜單 粘性菜單提供了另一種能夠有效應用增強可用性的趨勢。實際上,它能夠為用戶提供在任何交互點都可用的導航區域,這對于具有長滾動的內容繁重的頁面而言是有幫助的。 所呈現的網站的設計概念具有固定的菜單,當頁面滾動時不會隱藏。然而,它遵循極簡主義原則,其中品牌名稱刻字作為構圖的中心,放大鏡圖標標記搜索功能和漢堡按鈕隱藏鏈接到導航區域。 這是另一個設計概念,采用創意方法設計菜單。主頁的初始視圖包括非常簡約的菜單:它僅顯示社交圖標和搜索。然而,向下滾動用戶得到相當與傳統集的粘頭導航項目:第一個元素上看到左上角部分漢堡包按鈕隱藏擴展菜單,然后品牌符號后面的鏈接,專題信息塊。在與頁面交互的所有過程中,組合完成搜索放置在頁面的右上部分,并支持一致性的感覺。
雙重菜單 菜單中的雙重菜單可以呈現兩層導航。我們在一家面包店網站最近的一個案例研究中展示了這種技巧的例子。 如您所見,該網站還使用了一個由兩個級別的導航組成的粘性菜單。上方菜單顯示隱藏擴展菜單的社交網絡,徽標,搜索,購物車和漢堡按鈕的鏈接。第二行導航提供了與核心交互區域的即時連接:產品目錄,銷售點的位置,新聞和特別優惠,有關服務和聯系部分的信息。視覺和印刷層次結構使所有元素清晰,易于掃描,為積極的用戶體驗提供堅實的基礎。 底線很簡單:菜單是任何網站的戰略重要互動區域。每個特定案例都需要自己的方法,這些方法將為特定目標受眾提供信息和可用。用戶研究可以為設計解決方案提供良好的基礎,這些解決方案可以遵循相當傳統的菜單組織形式或需要全新的視角。 以信載商,良心建站。遨游始終秉承“一次建站、終身維護”的宗旨,竭誠為客戶提供最優質的互聯網服務。遨游建站率先植入seo優化理念,讓你的網頁更利于搜索引擎抓取,關鍵詞排名更靠前。可仿站、可定制。無論是傳統型企業官網、集團型品牌官網,還是營銷型網站、電商型網站、定制型網站、特殊行業網站(醫療、教育),全部搞定。 公司:網站建設_小程序設計_競價托管代運營公司;郵箱:1013601535@qq.com 手機:17073547034;QQ: 1013601535 在線留言咨詢,24小時內回復
我想咨詢 *
企業名稱
手機號碼 *
您的姓名
所在城市 提交 |
網站建設問題
熱門標簽
|










